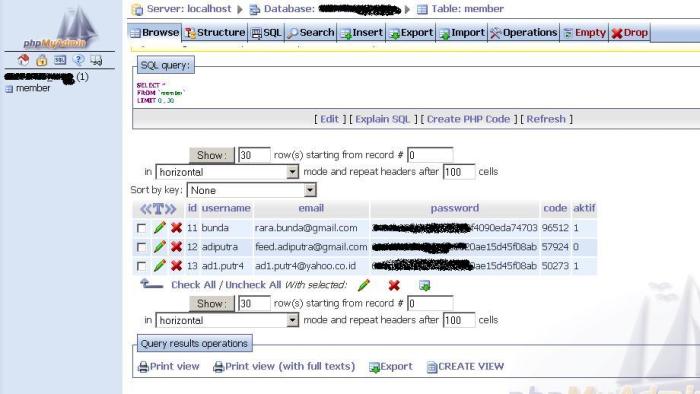
Secara logika, mungkin sederhananya seperti ini, di table member, kita kasih status aktif. Status aktif akan menentukan apakah member dapat login atau belum dengan adanya code aktifasi.

Pada gambar diatas, terlihat bahwa ada member yang sudah daftar namun belum melakukan aktivasi. Terlihat bahwa field aktifnya masih 0. Member yg sudah aktif ditandai dengan value field aktif adalah 1.
Untuk pertama kali, jangan lupa setting konfigurasi database hostingan kamu. Lalu import file member.sql.
Bila sudah melakukan settingan db dan import database.
Di dalam folder codingan terdapat file-file terpisah,,bisa liat gambar dibawah ini.

Di folder css hanya berisi code css yang jujur belum mahir banget dengan css, maksain aja dah…berikut codenya :
@charset "utf-8";
.judul {
font-family: "Courier New", Courier, monospace;
font-size: 16px;
font-weight: bold;
text-align: center;
color: #0033FF;
}
.author {
font-family: "Courier New", Courier, monospace;
font-size: 14px;
font-weight: normal;
color: #666666;
text-align: center;
width: 220px;
text-decoration: none;
}
.link_author {
font-family: "Courier New", Courier, monospace;
font-size: 12px;
font-style: italic;
font-weight: bold;
color: #666666;
text-decoration: none;
}
table {
font-family: "Times New Roman", Times, serif;
text-align: center;
font-size: 12px;
background-position: center center;
margin-left: 46px;
}
.input_username {
font-family: "Times New Roman", Times, serif;
font-size: 12px;
background-color: #CCCCCC;
padding-left: 3px;
}
.input_email {
font-family: "Times New Roman", Times, serif;
font-size: 12px;
background-color: #CCCCCC;
padding-left: 3px;
}
.input_password {
font-family: "Times New Roman", Times, serif;
font-size: 12px;
background-color: #CCCCCC;
padding-left: 3px;
}
.tampil_info {
font-family: "Times New Roman", Times, serif;
font-size: 12px;
font-weight: normal;
color: #333333;
background-color: #E7E8E3;
text-align: center;
margin-left: 47px;
border: thin dashed #CCCCCC;
clear: right;
float: left;
width: 200px;
}
.info_email {
font-family: "Times New Roman", Times, serif;
font-size: 12px;
font-weight: normal;
color: #333333;
background-color: #E7E8E3;
text-align: center;
margin-left: 47px;
border: thin dashed #CCCCCC;
clear: right;
float: left;
width: 200px;
}
Trus di folder image cuma ada file loading.gif dimana image ini digunakan untuk loading saat ajax melakukan akses ke database.Di folder inc ada 5 file :
- inc.db.php, berisi setingan database aja
<?php $host = "localhost"; $user = "root"; $pass = "adiputra"; $db = "blog_tes"; mysql_connect($host,$user,$pass) or die('error : '.mysql_error()); mysql_select_db($db) or die('error : '.mysql_error()); ?> - lib_func.php, kumpulan fungsi-fungsi php seperti fungsi untuk autoresponder,dll.
<?php include "inc.db.php"; function secure_input($data){ $secure_data = mysql_real_escape_string($data); return $secure_data; } function auto_respon($email,$username,$kode){ include_once("class.phpmailer.php"); $mail = new PHPMailer(); $mail->IsMail(); $mail->FromName = "Admin TokoBukuBekas.Co.Tv"; // silakan isi dengan email kamu..itu hanya sample,, $mail->FromName = "Admin TokoBukuBekas.Co.Tv"; $mail->Subject = "Aktifasi Member"; $mail->Body = "Terimakasih ".$username." telah mendaftar..<br />Klik link dibawah ini untuk mengaktifkan account anda<br /><br />http://tokobukubekas.co.tv/tutorial/form_daftar/aktifasi.php?kode=$kode"; $mail->AddAddress($email); $mail->IsHTML(true); if(!$mail->Send()){ return FALSE; }else{ return TRUE; } } function cek_kode_aktifasi($kode){ $sql = "select * from member where code='$kode' and aktif=1"; $res = mysql_query($sql); $data = mysql_fetch_array($res); $cek_ada = mysql_num_rows($res); if($cek_ada == 0){ $cek = 1; # member belum aktifasi }else{ $cek = 0; # member sudah aktifasi } return cek; } ?> - Class_phpmailer.php, Class_smtp.php dan Class_pop3.php adalah class-class untuk melakukan autoresponder. Saya dapatkan di phpclasses.org
- js_form_daftar.js : berisi code jQuery untuk form daftar (index.php)
$(document).ready(function(){ $(".tampil_info").hide(); $('.loading').hide(); }); function aksi_daftar(){ $(".tampil_info").fadeOut('slow'); $('.loading').show(); var cek = cek_kosong(); var email = $(".input_email").val(); if(cek_kosong()==1){ $('.loading').hide(); $(".tampil_info").html("maaf, data mesti diisi semua"); $(".tampil_info").fadeIn('slow'); }else if(cek_email(email)==1){ $('.loading').hide(); $(".tampil_info").html("maaf, email anda tidak valid"); $(".tampil_info").fadeIn('slow'); }else{ var username = $(".input_username").val(); var email = $(".input_email").val(); var password = $(".input_password").val(); var input_data = "username="+username+"&email="+email+"&password="+password; //alert(username+' - '+email+' - '+password); $.ajax({ url:"proses.php", type:"POST", data:input_data, success:function(data){ $('.loading').hide(); $(".tampil_info").html(data); $(".tampil_info").fadeIn('slow'); //alert('ada'); } }); } return false; } function cek_kosong(){ var cek; $(function(){ data_username = $(".input_username").val().length; data_email = $(".input_email").val().length; data_password = $(".input_password").val().length; if((data_username<1) || (data_email)<1 || (data_password<1)){ cek = 1; }else{ cek = 0; } }); return cek; } function cek_email(data){ var regex_email= new RegExp(/^[\w-]+(\.[\w-]+)*@([\w-]+\.)+[a-zA-Z]+$/); isi_email = data; if(regex_email.test(isi_email)){ return 0; }else{ return 1; } } - js_form_login.js : berisi code jQuery untuk form login(login.php)
$(document).ready(function(){
$(".tampil_info").hide();
$('.loading').hide();
});
function aksi_daftar(){
$(".tampil_info").fadeOut('slow');
$('.loading').show();
var cek = cek_kosong();
var email = $(".input_email").val();
if(cek_kosong()==1){
$('.loading').hide();
$(".tampil_info").html("maaf, data mesti diisi semua");
$(".tampil_info").fadeIn('slow');
}else{
var username = $(".input_username").val();
var password = $(".input_password").val();
var input_data = "username="+username+"&password="+password;
//alert(username+' - '+email+' - '+password);
$.ajax({
url:"proses_login.php",
type:"POST",
data:input_data,
success:function(data){
$('.loading').hide();
$(".tampil_info").html(data);
$(".tampil_info").fadeIn('slow');
//alert('ada');
}
});
}
return false;
}
function cek_kosong(){
var cek;
$(function(){
data_username = $(".input_username").val().length;
data_password = $(".input_password").val().length;
if((data_username<1) || (data_password<1)){
cek = 1;
}else{
cek = 0;
}
});
return cek;
}
Awalnya saya arahkan terlebih dahulu untuk melakukan pendaftaran member baru. Lihat index.php :<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>Tutorial Form Registrasi</title>
<link href="css/style.css" rel="stylesheet" type="text/css" />
<script type="text/javascript" src="../js/jquery-1.4.2.min.js"></script>
<script type="text/javascript" src="js/js_form_daftar.js"></script>
<body>
<div class="judul">Tutorial Registrasi-Login Form Dengan Ajax-jQuery dan Aktifasi Email</div>
<div class="author">Author : <a href="http://www.terusbelajar.wordpress.com" class="link_author">Adiputra</a></div>
<form action="" method="post" name="form_reg">
<table width="200" border="0" cellspacing="2" cellpadding="2">
<tr>
<td>Username</td>
<td>:</td>
<td><input name="username" type="text" class="input_username" /></td>
</tr>
<tr>
<td>Email</td>
<td>:</td>
<td>
<input name="email" type="text" class="input_email"/>
</td>
</tr>
<tr>
<td>Password</td>
<td>:</td>
<td><input name="password" type="password" class="input_password" /></td>
</tr>
<tr>
<td colspan="2"><input type="submit" class='tombol' value="Daftar" onclick="return aksi_daftar();"/></td>
</tr>
</table>
</form>
<div class="loading">
<img src='image/loading.gif' />
</div>
<div class="tampil_info">
</div>
</body>
</html>
Index.php ini memanggil jquery-1.4.2.min.js, jadi
tolong sesuaikan pula pathnya dengan folder kamu (maaf tidak disertakan
di donlotan, jadi donlot heula nyak), juga memanggil file js_form_daftar.js dimana settingan validasi dan ajax dengan jquery. Di dalam file js_form_daftar.js terdapat code ajax : $.ajax({
url:"proses.php",
type:"POST",
data:input_data,
success:function(data){
$('.loading').hide();
$(".tampil_info").html(data);
$(".tampil_info").fadeIn('slow');
//alert('ada');
}
});
Terlihat di code tersebut memanggil file proses.php yang berisi query ke database :<?php
include "inc/inc.db.php";
include "inc/lib_func.php";
$username = secure_input($_POST['username']);
$email = secure_input($_POST['email']);
$password = md5(secure_input($_POST['password']));
$kode = rand(11111,99999);
$sql = "insert into member values ('','$username','$email','$password','$kode','0')";
$res = mysql_query($sql);
if($res){
//echo "berhasil query";
if(auto_respon($email,$username,$kode)){
echo "Silahkan melihat email anda untuk mengaktifkan account anda<br >";
echo "Apabila tidak ditemukan balasan ke inbox email Anda, silahkan cek inbox spam email Anda...";
}else{
echo "Gagal mengirim aktifasi email";
}
}else{
echo "Gagal melakukan query";
}
?>
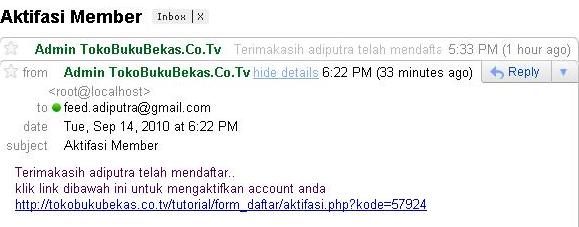
Sampai sini adalah proses pendaftaran, lalu dengan code file
proses.php ini pula, code aktifasi di kirim melalui email responder
melalui email yang sudah didaftarkan. Sekarang bisa kita cek, apakah
data aktifasi sudah ke kirim via email atau belum.

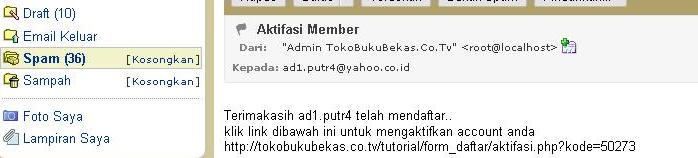
Untuk email yahoo,,cek di kotak Spamnya, kalau di kotak Inbox tidak ada. kenapa ya ???
Lihat terdapat link di kedua email yang saya coba,,lalu liat pula bahwa link tersebut mengarah ke aktifasi.php yang isinya hanya codingan untuk mengubah status aktif member. Berikut codenya :
<?php
include "inc/inc.db.php";
include "inc/lib_func.php";
$kode = secure_input($_GET['kode']);
//echo $kode."<br />";
$cek = cek_kode_aktifasi($kode);
//echo $cek."<br />";
if($cek == 1){
$sql = "update member set aktif=1 where code = '$kode'";
mysql_query($sql);
echo "Terimakasih anda telah melakukan aktifasi account anda <br />";
echo "Untuk login silahkan anda ke halaman <a href='http://tokobukubekas.co.tv/tutorial/form_daftar/login.php'>[ login ]</a>";
}else{
echo "Account anda telah aktif";
}
?>
File ini hanya untuk mengubah status aktif dari member. Bila
berhasil, status aktif bernilai 1. Sampai sini, kita selesai
mengaktifkan member dengan kode aktifasi.Kita coba untuk login (login.php) :
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>Tutorial Form Registrasi Login</title>
<link href="css/style.css" rel="stylesheet" type="text/css" />
<script type="text/javascript" src="../js/jquery-1.4.2.min.js"></script>
<script type="text/javascript" src="js/js_form_login.js"></script>
<body>
<div class="judul">Tutorial Registrasi-Login Form Dengan Ajax-jQuery-PHP dan Aktifasi Email</div>
<div class="author">Author : <a href="http://www.terusbelajar.wordpress.com" class="link_author">Adiputra</a></div>
<form action="" method="post" name="form_reg">
<table width="200" border="0" cellspacing="2" cellpadding="2">
<tr>
<td>Username</td>
<td>:</td>
<td><input name="username" type="text" class="input_username" /></td>
</tr>
<tr>
<td>Password</td>
<td>:</td>
<td><input name="password" type="password" class="input_password"/></td>
</tr>
<tr>
<td colspan="2"><input type="submit" class='tombol' value="Login" onclick="return aksi_daftar();"/></td>
</tr>
</table>
</form>
<div class="loading">
<img src='image/loading.gif' />
</div>
<div class="tampil_info">
</div>
</body>
</html>
Proses login berisi validasi baik dari validasi username, validasi password, dan validasi status aktifnya. Berikut kode-nya (proses_login.php):<?php
include "inc/inc.db.php";
include "inc/lib_func.php";
$username = secure_input($_POST['username']);
$password = md5(secure_input($_POST['password']));
$sql = "select * from member where username = '$username'";
$res = mysql_query($sql);
$jml = mysql_num_rows($res);
if($jml==0){
echo "Username tidak dikenal, silahkan mendaftar";
}else{
while($data = mysql_fetch_assoc($res)){
$pass_db = $data['password'];
if($pass_db != $password){
echo "Password Anda salah, silahkan ulangi..";
}else{
$aktif = $data['aktif'];
$email = $data['email'];
if($aktif == 0){
echo "Anda belum melakukan aktifasi via email..<br />Silahkan cek email Anda <br />[ ".$email." ]";
}else{
echo "Anda telah login  ";
}
}
}
}
?>
";
}
}
}
}
?>
Dimana file ini dipanggil dari file js_form_login.js dengan ajaxnya jquery : $.ajax({
url:"proses_login.php",
type:"POST",
data:input_data,
success:function(data){
$('.loading').hide();
$(".tampil_info").html(data);
$(".tampil_info").fadeIn('slow');
//alert('ada');
}
});
Sampai sini, selesai,,Demo dan file-filenya bisa dicomot di bawah ini..
maaf klu demonya agak berat,,karena maklum pake hostingan yg gratisan…:)
[ Demo ] [ Download ]
Moda ada manfaatnya ya dan mohon koreksinya…thanks,,
Refrensi















0 Comments:
Post a Comment